Amazon Home Holiday Hub
Web Design
Every year Amazon Home creates a web hub for holiday shopping. I collaborated on this project with another designer, an art director, as well as the content team. My role in this project was to improve the UX flow while being mindful of engineering limitations and to make visual design adjustments in order to better showcase the year’s Holiday branding.
What you’re looking at
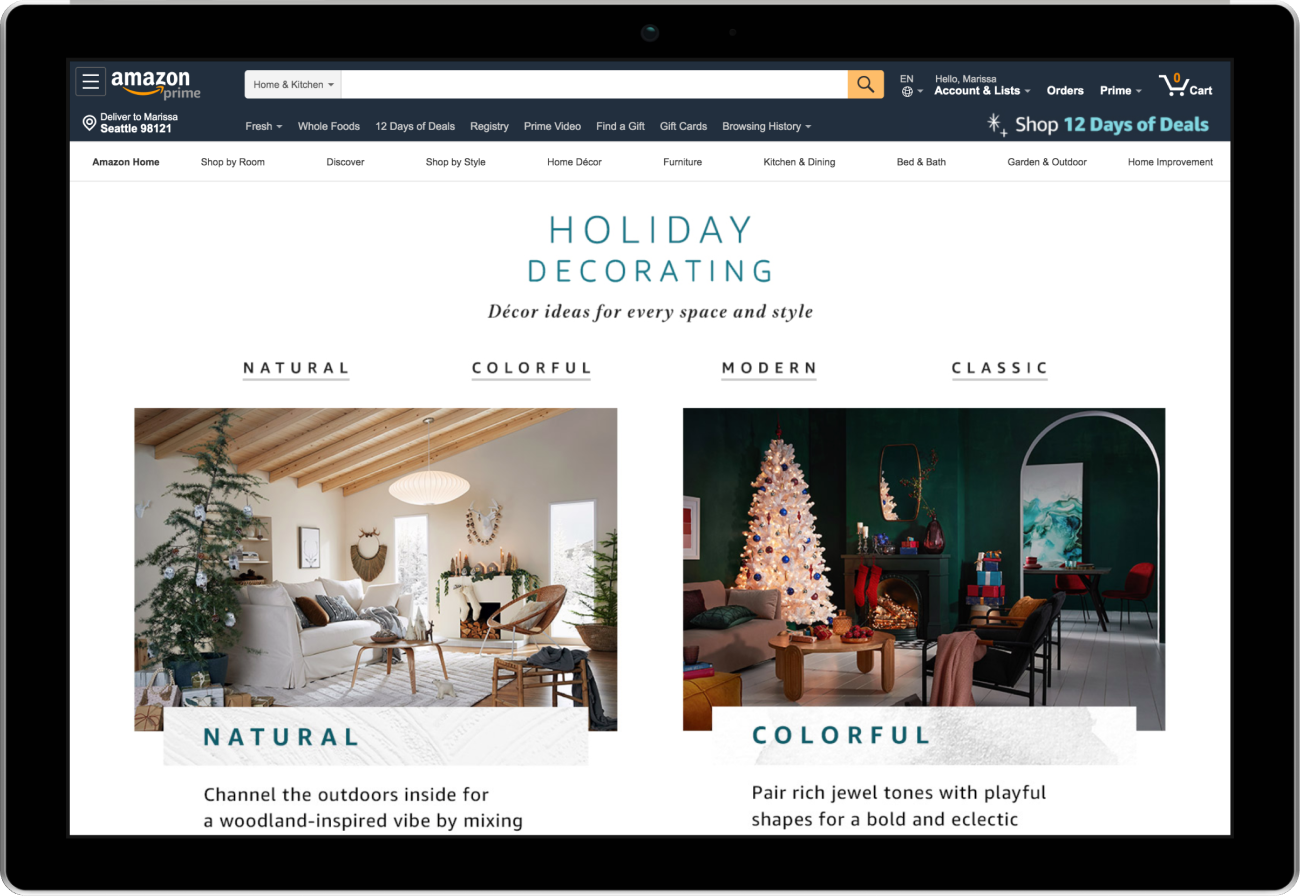
Final web page builds for the campaign
The archived live pages can be found on Amazon here.
Feature challenge
This hub for holiday shopping needed to act as a mini boutique site within the Amazon e-shopping experience. Users should be able to navigate through our featured style categories and then to the products that contribute to creating the different styles. Due to limitations with engineering resources, this hub was built via image blocks. That meant that each piece of navigation had to made into an individual image block and that seperate suites of assets were needed for both desktop and mobile devices.
Additionally, the drafted design was very bold and featured quite a lot of bright red and blacks which did not work across the imagery nor fit in with the overall branding. The use of red was also problematic for accessibility.
My tasks
- Redesigned header for brand concerns
- Created more consistent spacing
- Adjusted color for branding and legibility
- Adjusted typography for legibility
- Mobile nav menu was eliminated due to tech issues. It was a compromise to save space since a “hamburger” menu was not an option. However, navigation back to the main page which is a menu in itself was available via the header and a button seen on scroll.