Movie Lifecycle
Responding to user intent
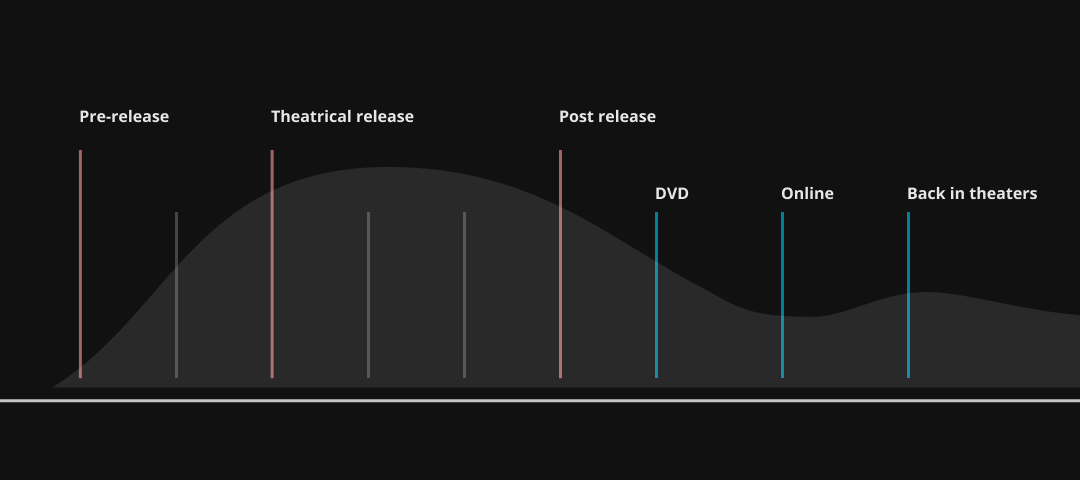
Movies have a lifecycle. Each movie goes through the following stages: pre-release, theatrical release, release to online search platforms, etc… Data shows that most user queries are movie name queries where users then click further to satisfy the intent they have. Data also shows that as movies move through these stages, the main user intent changes. With that in mind, the goal for this project was to enhance the user experience by having search results better match the user intent throughout a movie’s lifecycle.
My role
I was the lead designer on this project. I worked closely with the product manager and engineers to analyze the data and enhance the user experience and visual design, bringing the targeted data points of user searches to the forefront and streamlining the delivery of content with updated layout feature design.
Collaborators
Design
PM
Engineers
Platform
Bing
Though Bing was already smart about user intent at different phases of the movie lifecycle and promoted high intent data for a given phase, there were further intents we could satisfy by promoting the right content at the right point in the movie lifecycle.
We further evaluated the defined phases in the lifecycle using some phases as a pivot for showing targeted data and grouping other phases together as a pivot for showing new data.
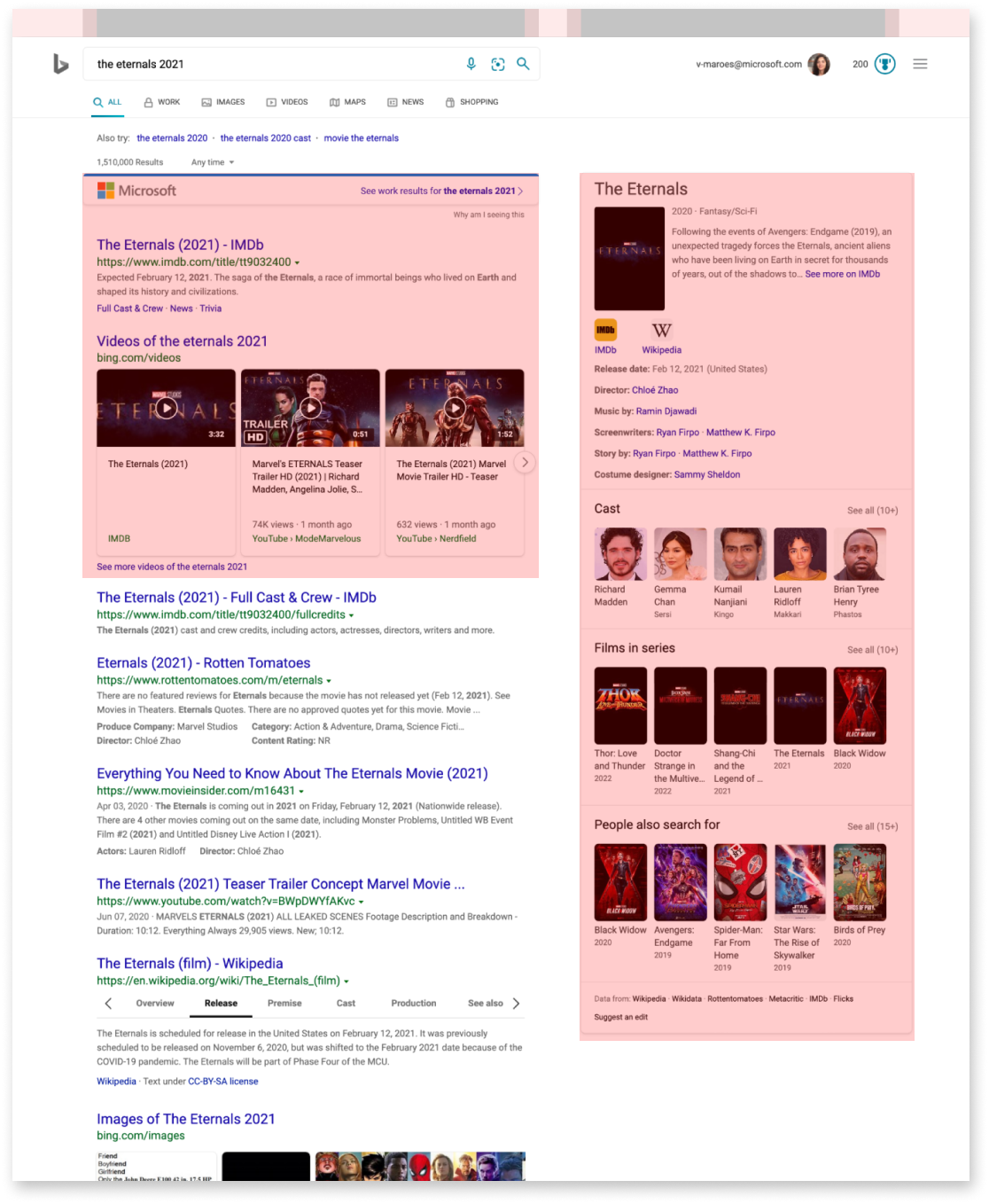
We took a look at the page framework, improved hierarchy, designed a rich header experience, and improved features to satisfy user intent and enhance their experience.
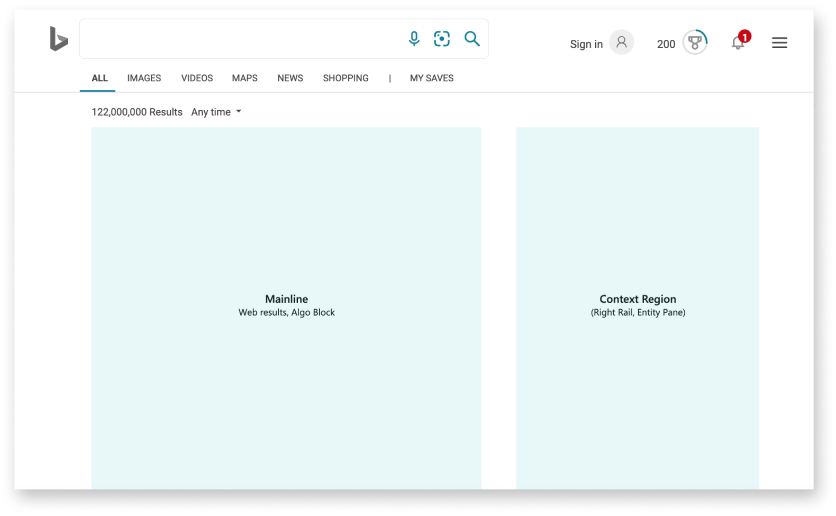
The framework of the content is separated into two sections. The main section on the left and a sidebar to highlight additional targeted search results on the right. Previous to this project, the targeted data points for queries throughout the lifecycle were divided between the two sections. Often data for the biggest intent spike was shown in the sidebar.

Early explorations revealed additional UI points to address such as a need for condensed modules to bring content above the page fold and an opportunity to have a richer experience with a bold header.
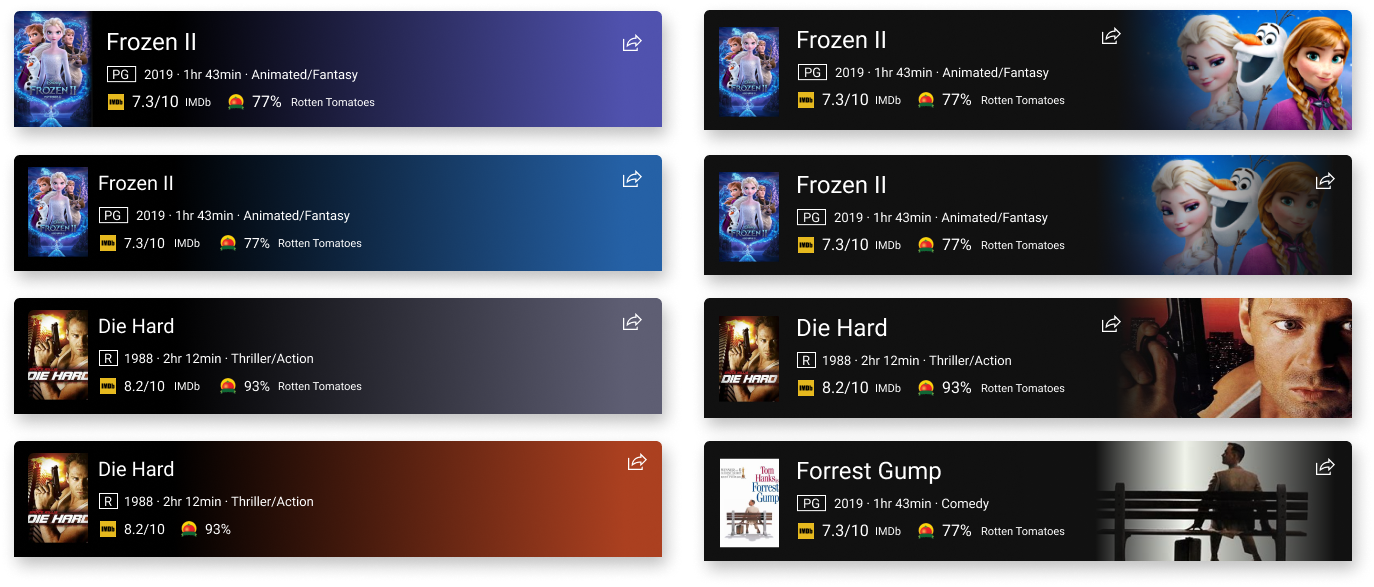
The updated visually eye-catching header brings color and imagery in the main section, highlighting the most critical data and enhancing the visual experience.
Exploring this design opportunity revealed limitations. While including movie cover art is an accessible option, adding additional movie imagery is not as feasible. For images to appear as shown on the right, not only is licensing a consideration, but image size, content, and layout would not be consistent, and images would often need adjustments to work. With thousands of movies, this was out of scope.
The final header design utilizes a color sampling algorithm that samples the cover art allowing each header to feature a custom background gradient.
In addition to the rich header, a few more modules were updated to streamline and fit critical data in the main section above the fold while either allowing the user to scroll to see more or click through to the data detail page.
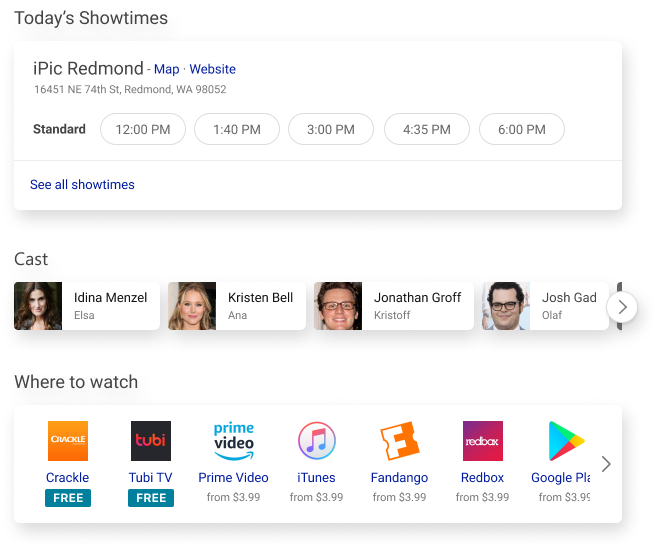
Here are examples of the updated modules for showtimes, cast, and DVD/online viewing options.
Other modules featured in the updated design have been sourced from design available from other main queries such as video searches, or conveniently transferred as-is from the sidebar content.

Keep reading to see how it all came together with examples from the four main lifecycle stages: pre-release, theatrical release, post-release, and back in the theater.
Pre-release
During this phase, the movie is not yet in theaters and no showtimes are available. There are several sub-phases during pre-release depending on available information.
Intent spikes at this stage include:
- Release date
- Poster image
- Synopsis
- News for some movies
- Trailer
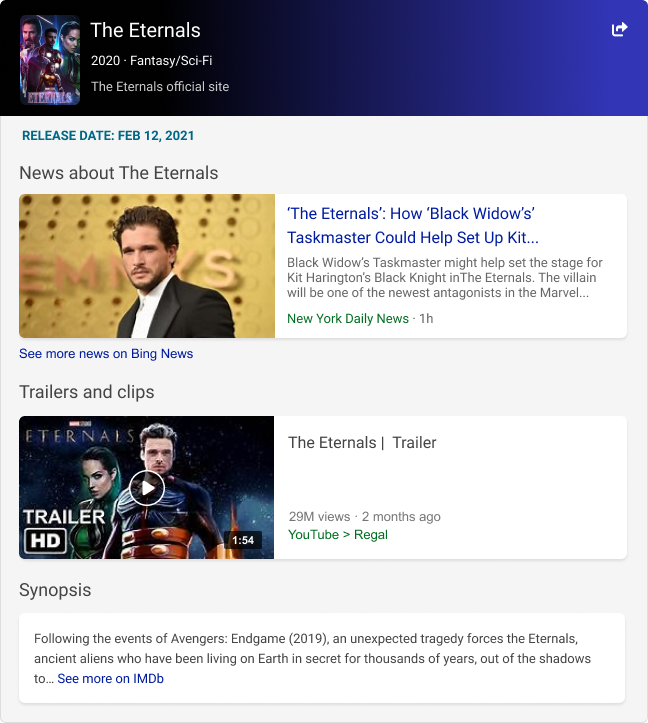
The new experience starts when there is cover art, a release date, news, at least one trailer, and synopsis available.
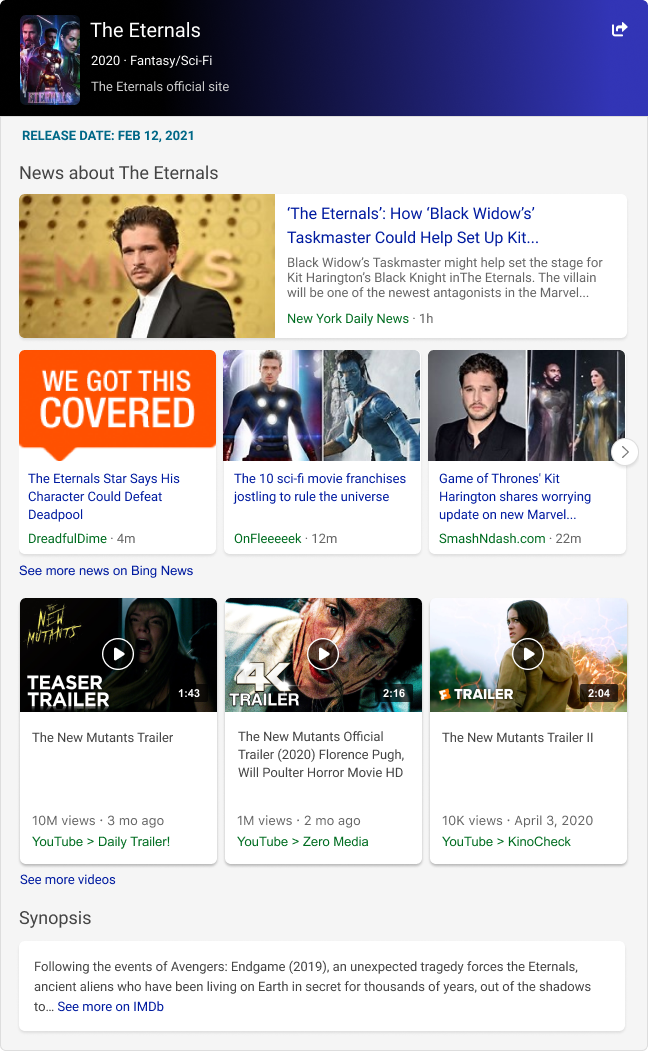
To accommodate the amount of data available, I designed the modules to be dynamic so that one or more news articles and one or more trailers can be featured.
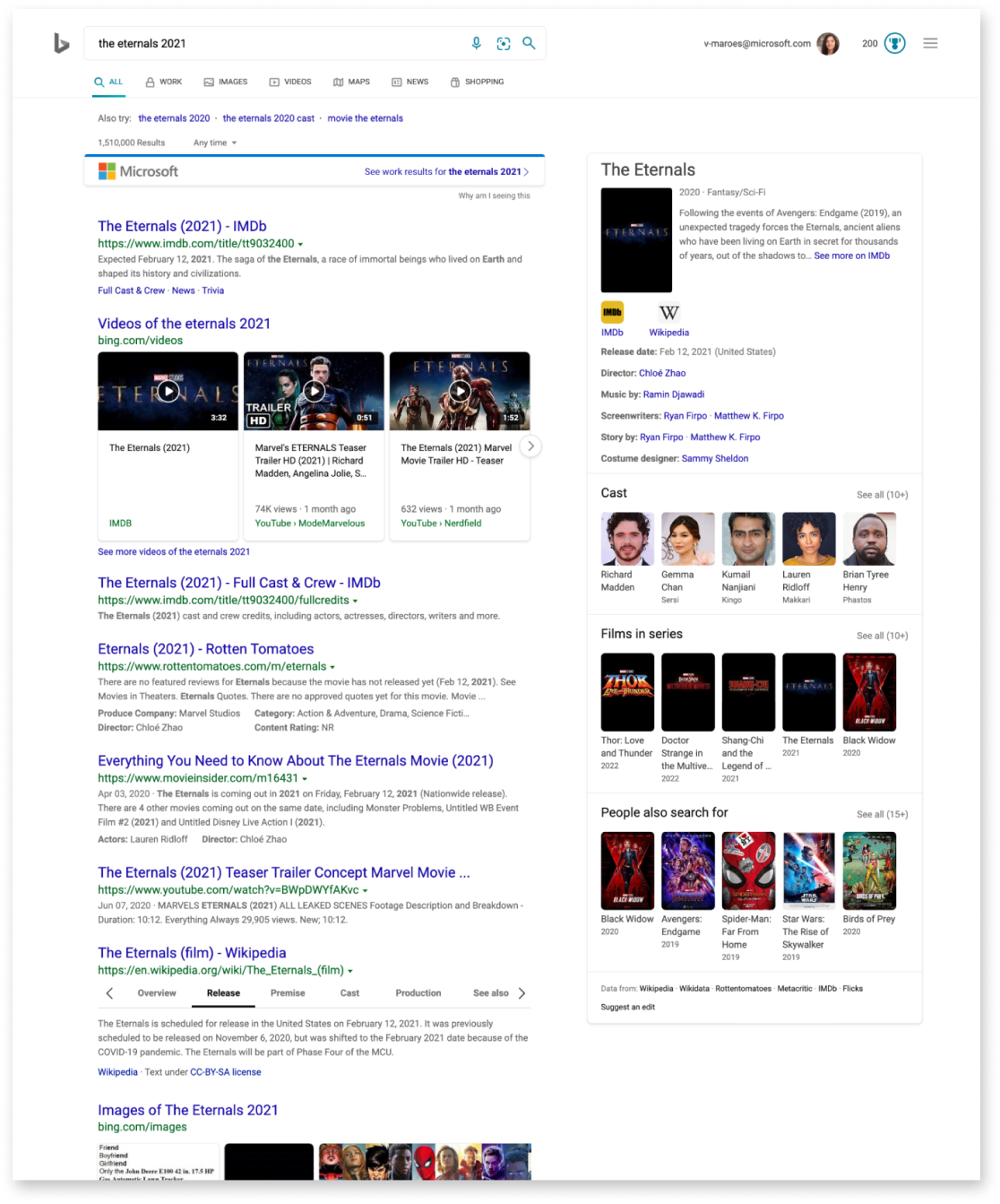
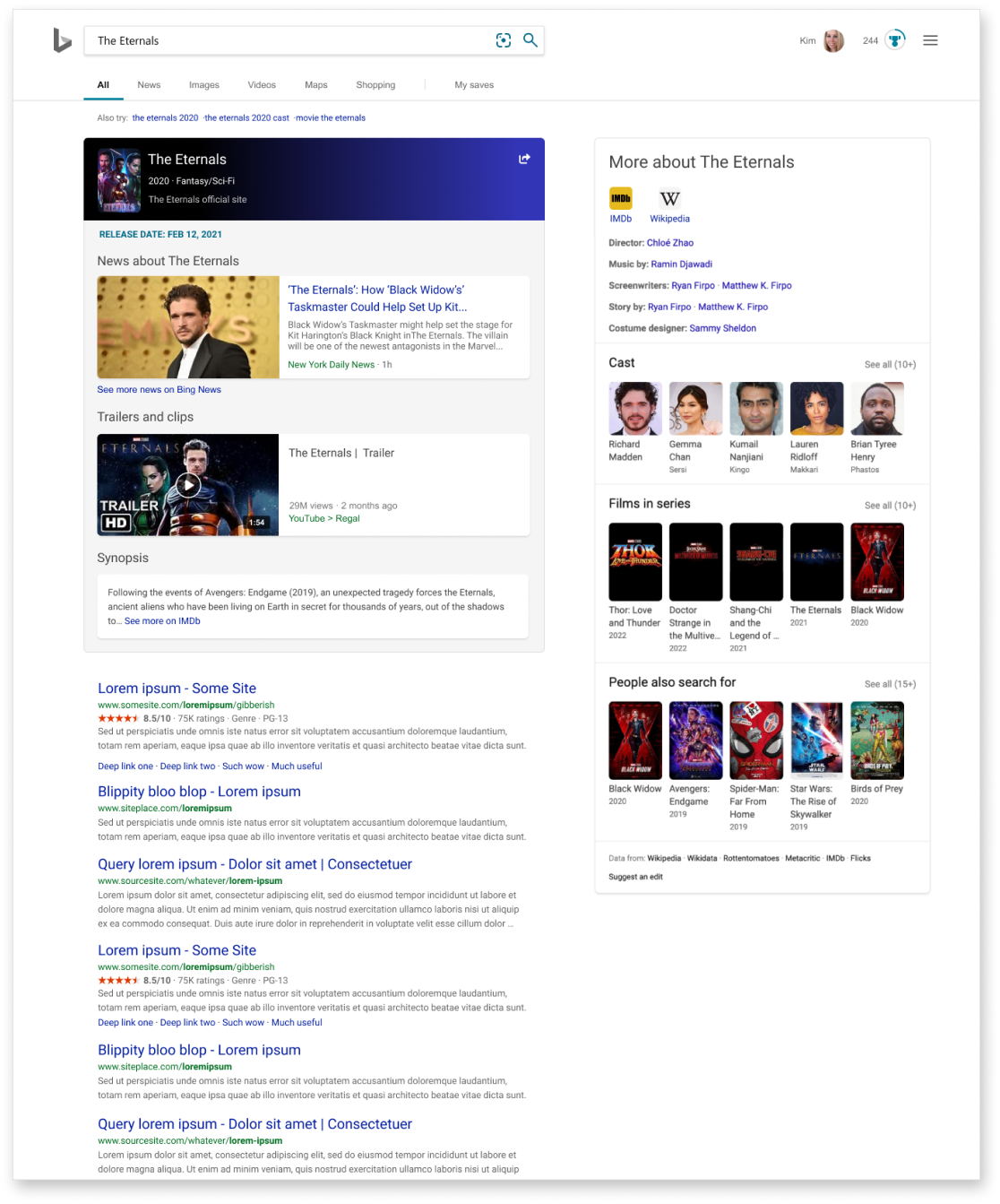
Pre-release search results page before and after updates

Section featuring modules with minimum data, i.e. one news article and one trailer

Section featuring modules with additional news articles and trailers
Theatrical release
When a new movie is released in theaters, it is at its likely peak of its lifecycle.
Intent spikes at this stage include:
- Showtimes
- Trailers
- Critic reviews
- Cast
Aside from the showtimes, most of the high intent data in the before layout resided in the sidebar. This was problematic for hierarchy and left much of the content to fall below the fold.
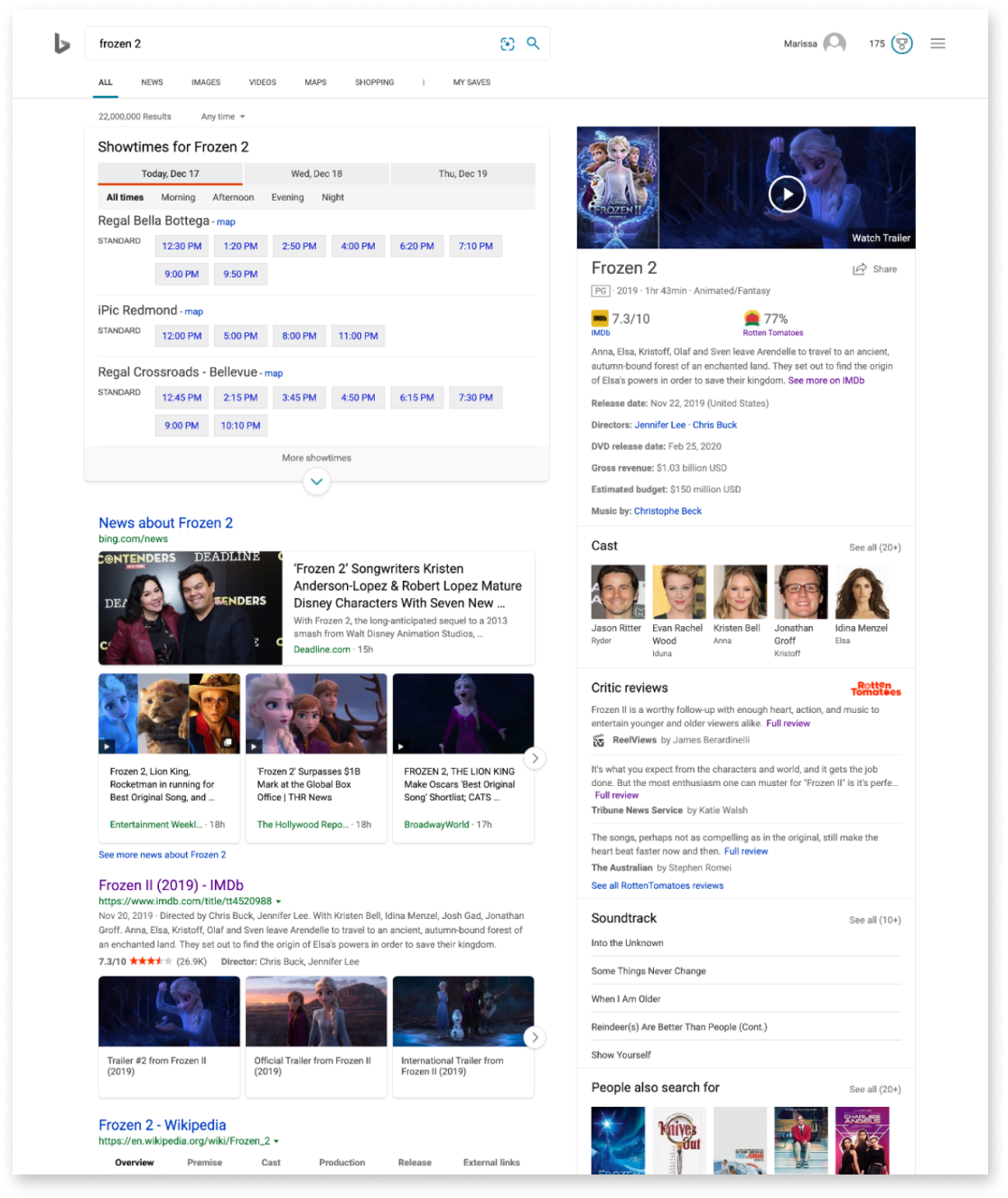
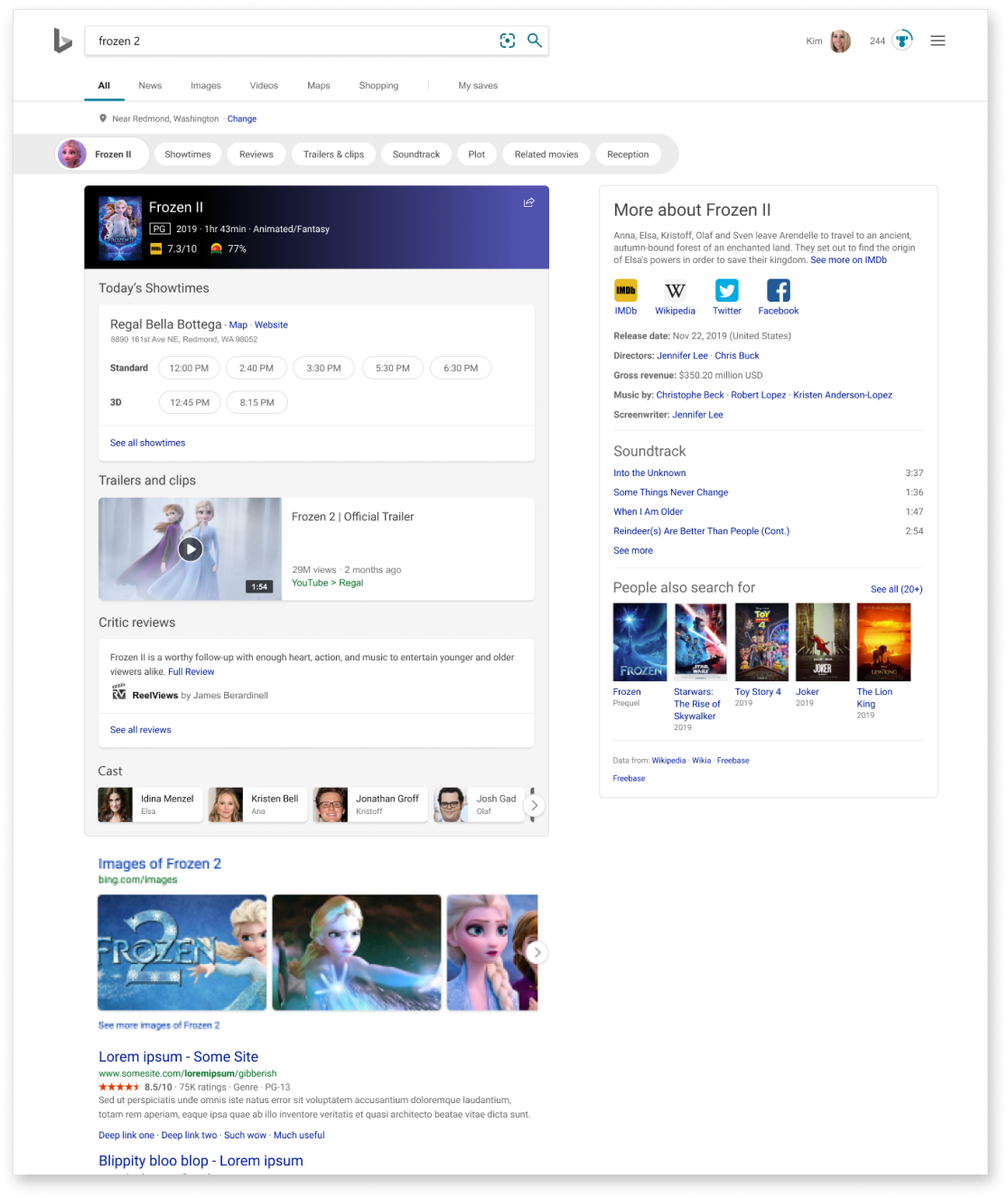
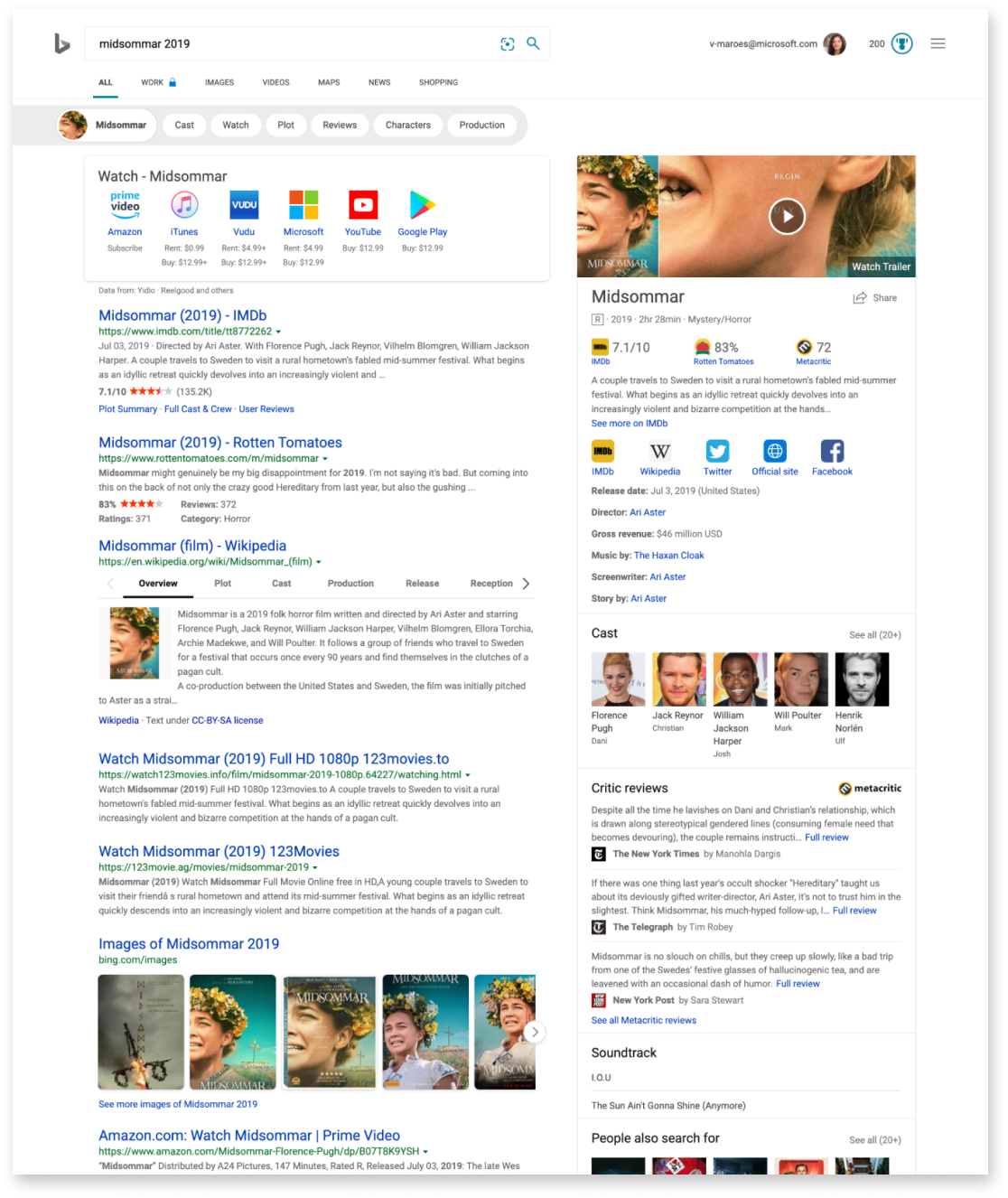
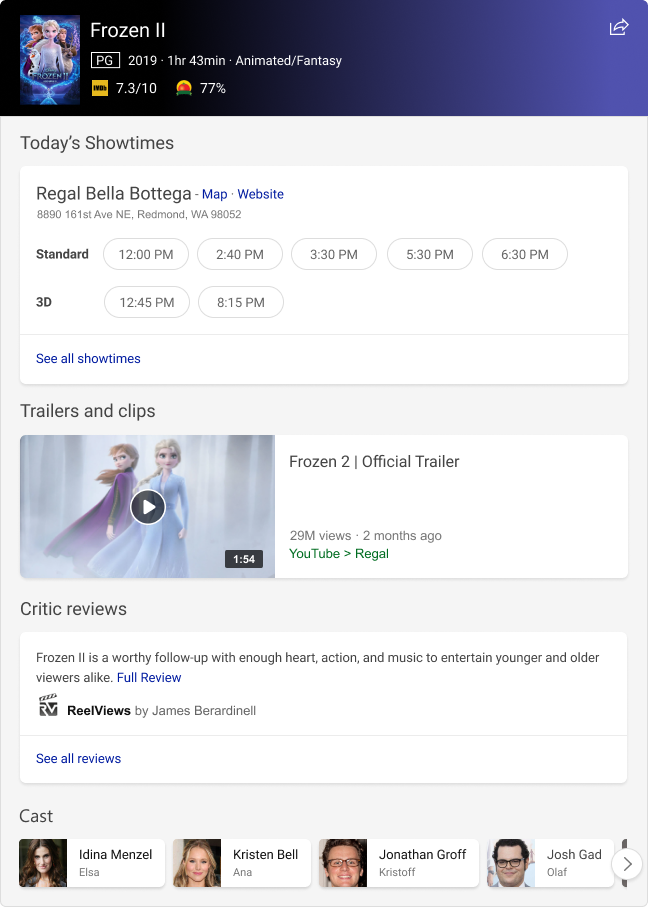
Theatrical release search results page before and after updates
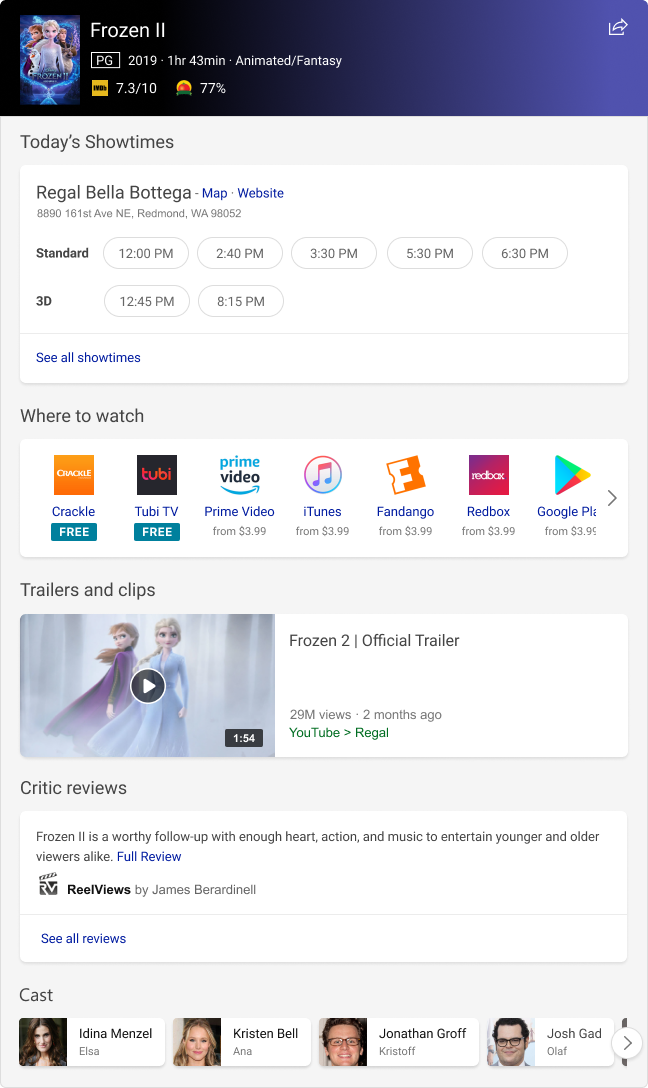
As a movie matures while still in theaters and is approaching the end of its time in theaters, DVD and streaming options may become available. For a new movie, theater showtimes still have more user interaction than watch links.

Main content for a new movie recently released in the theater

Main content for a new movie still in theaters that now has DVD and online viewing options
Post-release
Once a movie has left the theater, it lives on with availability via DVD and online streaming options.
Intent spikes at this stage include:
- Watch links
- Trailers
- Cast
- Other related movies
Similar to the recent in-theater experience, most of the high intent data was featured in the sidebar. Watch links were the only high intent data prominently featured.
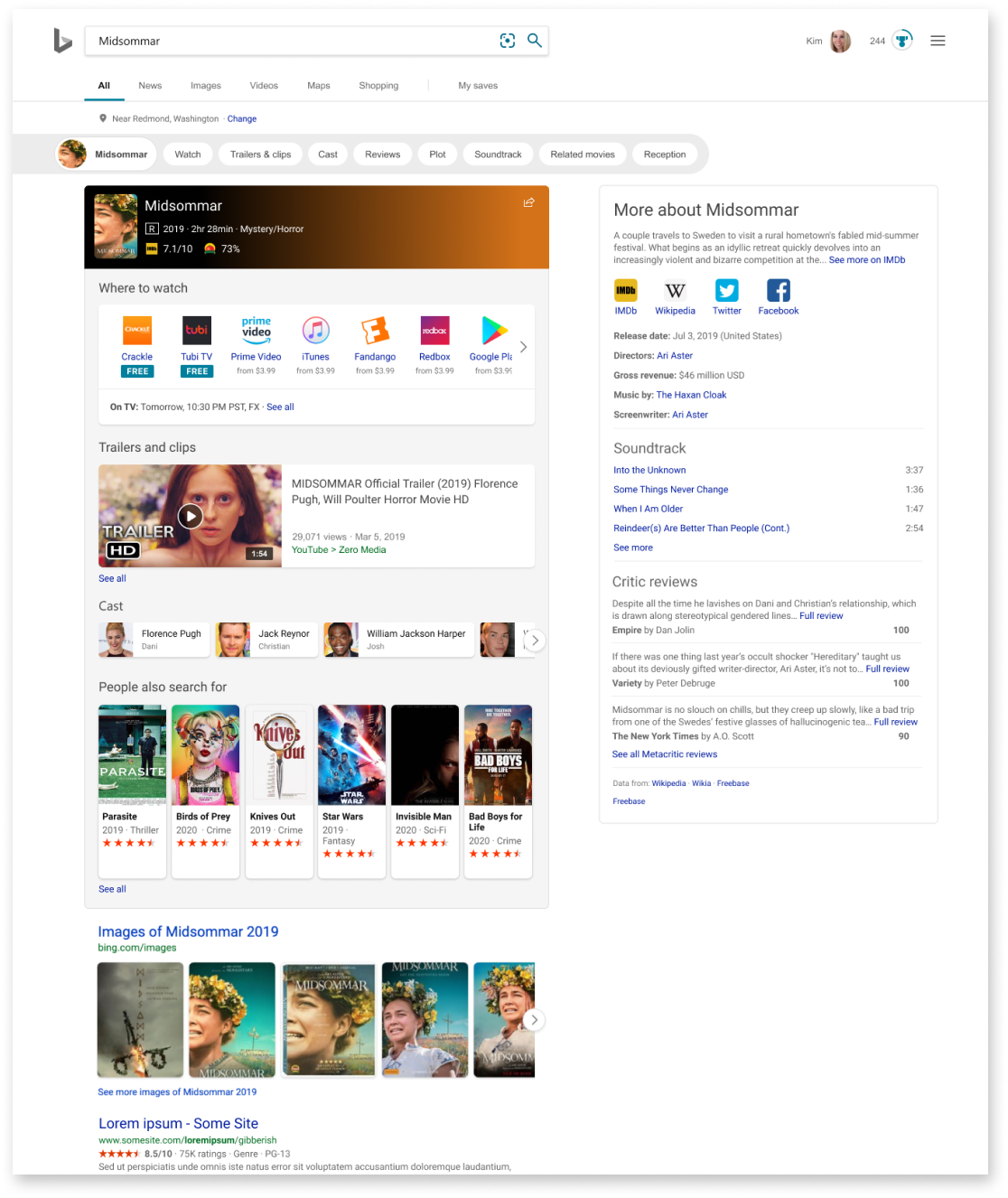
In the updated design, notice the inclusion of a new module in the main section: related movies that people also search for. It is more common for users to look for related movies at this stage.
Post-release search results page before and after updates
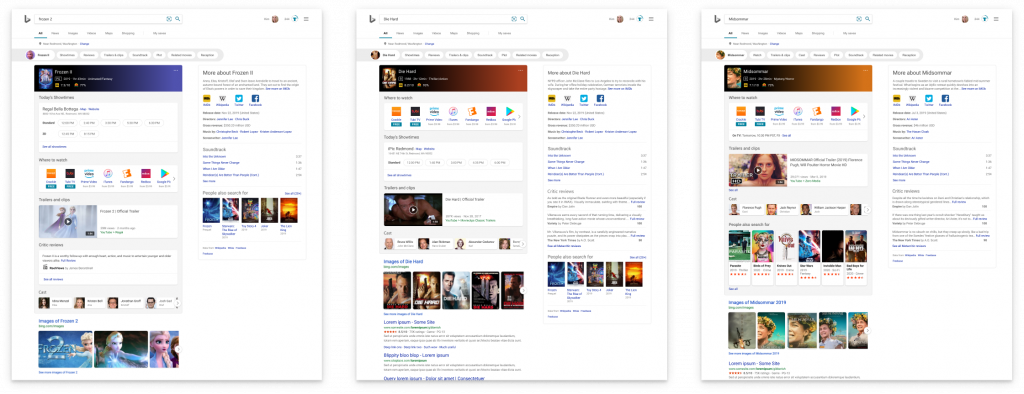
Back in the theater
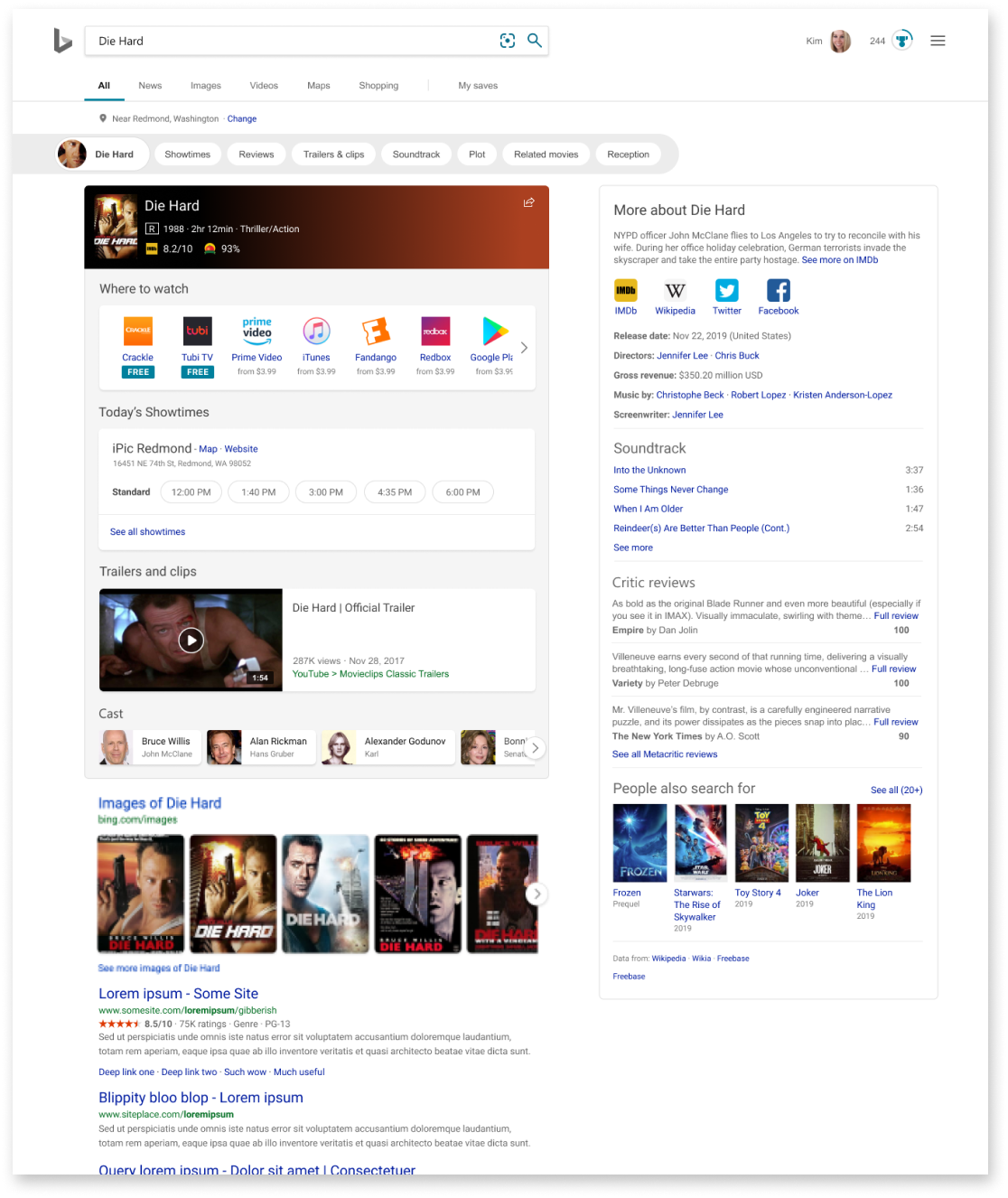
Popular older movies sometimes make a comeback in the theater. For example, Diehard usually makes a theater comeback yearly during the winter holiday season.
Intent spikes at this stage include:
- Watch links
- Showtimes
- Trailers
- Cast
Notice the placement of the watch links. For an old movie watch links have more user interaction than showtimes. Additionally, users are less interested in critic reviews for older movies, however, data shows that users are interested in cast info.
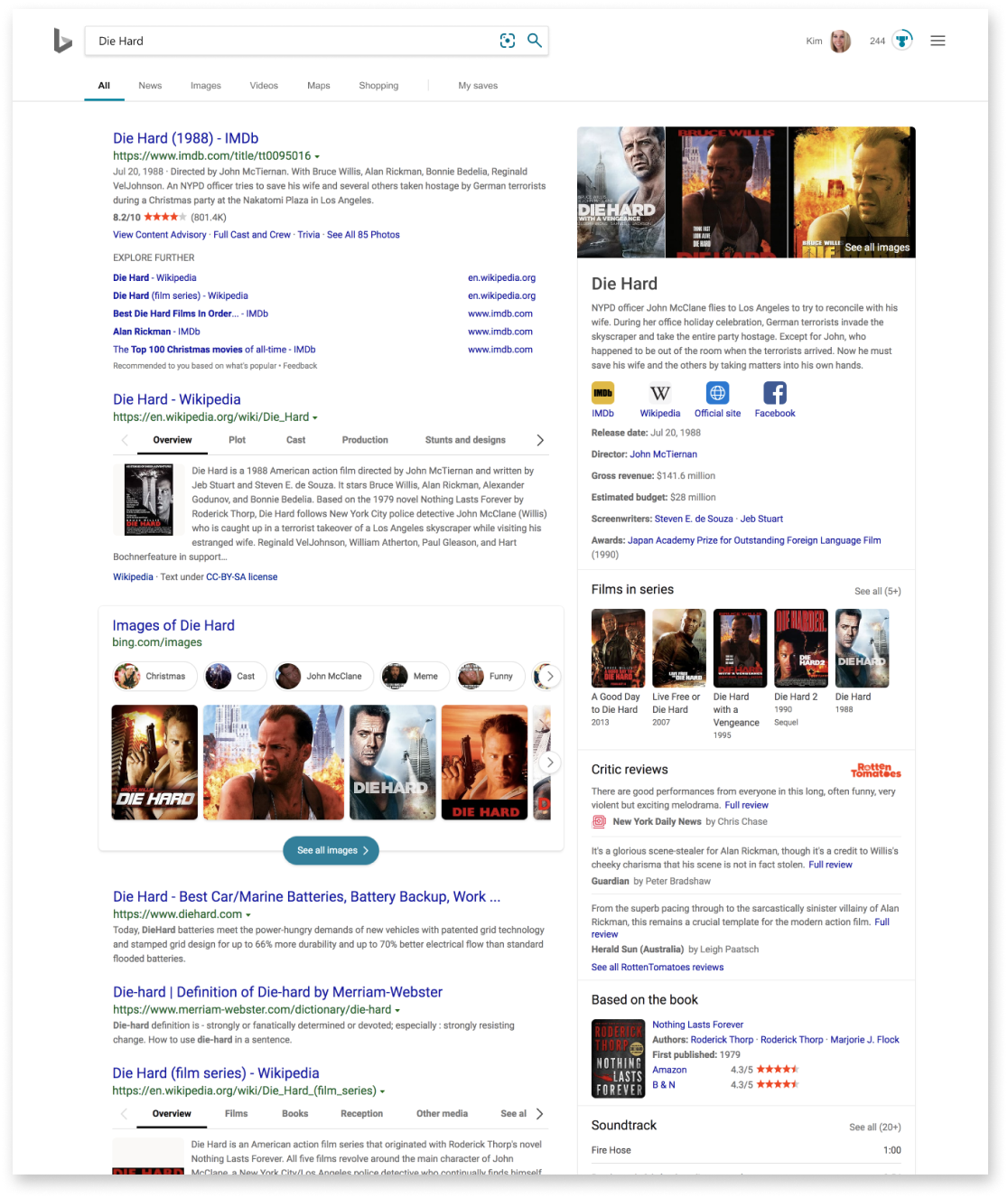
Back in the theater release search results page before and after updates
Next Steps
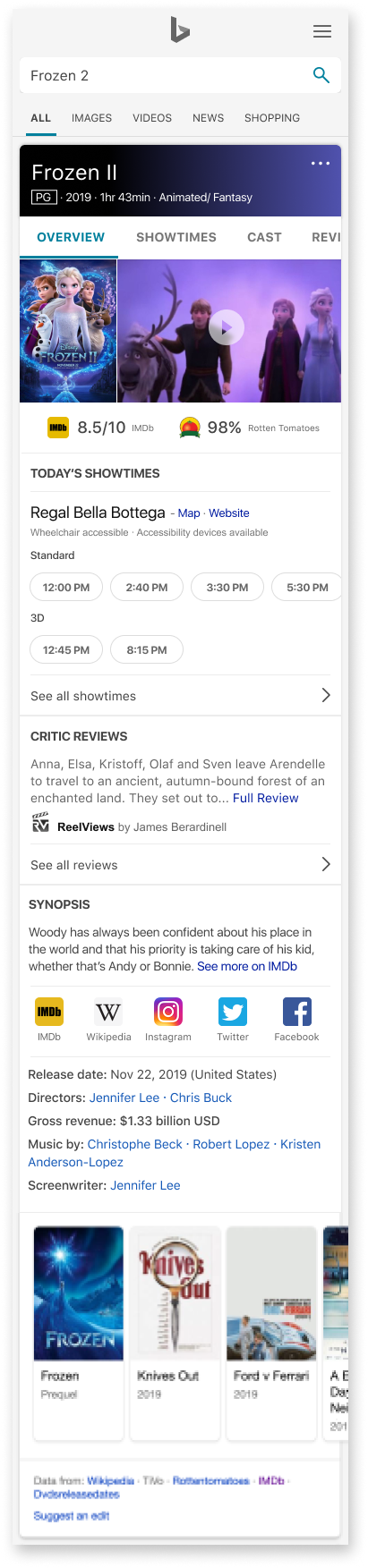
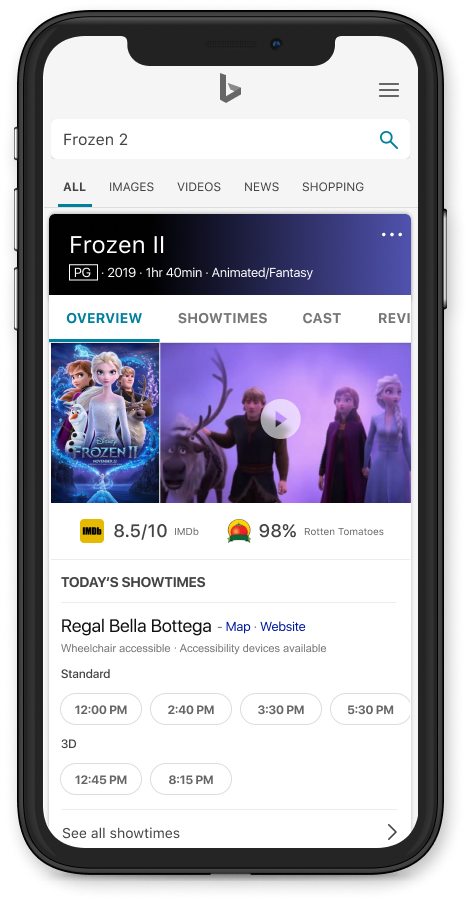
What about mobile?
Here’s a peak at the early design explorations for mobile prepared to align with desktop updates.


What else?
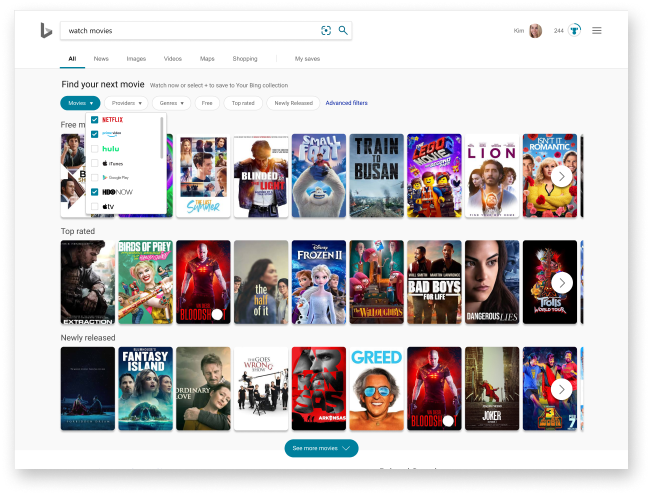
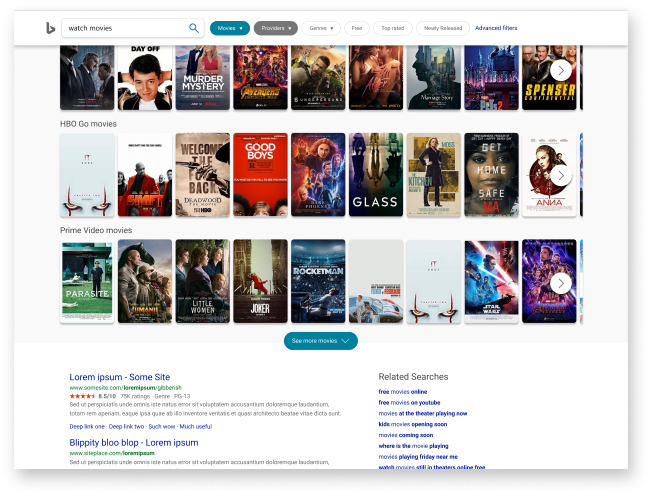
Now that Bing has fresh and visually rich content for movie title searches, giving users the answers best suited to their needs, what’s next? The next big addition to Bing that would benefit the user experience and broaden the search capabilities for movies could be a comprehensive browsing experience for movies and tv shows available for streaming.
There are 100+ streaming providers which can make it difficult to browse and decide where to watch a movie. Having a single location to explore all movies and shows would be a game-changer for both the user and for business partnerships. Below are a couple of my early explorations for the browse experience.